سبد خرید شما
تایپوگرافی در رابط کاربری (UI)
تایپوگرافی (Typography) و رابط کاربری دو عنصر مهم در طراحی وب سایت محسوب میشوند که ارتباط نزدیکی با یکدیگر دارند. تایپوگرافی در رابط کاربری
تایپوگرافی (Typography) و رابط کاربری دو عنصر مهم در طراحی وب سایت محسوب میشوند که ارتباط نزدیکی با یکدیگر دارند. تایپوگرافی در رابط کاربری (User Interface) یا به اختصار UI نقش حائز اهمیت و تعیین کنندهای را ایفا میکند و به سادگی انتخاب فونت مناسب برای وب سایت نیست؛ زیرا زمانی که به صورت خلاقانه از تایپوگرافی در رابط کاربری استفاده کنیم به راحتی میتوانیم قابلیت خوانایی، سلسله مراتب، دسترسی، وضوح متن و کلمات را در وب سایت خود افزایش دهیم. رابط کاربری به جنبههای ظاهری و بصری وب سایت اشاره دارد که موجب برقراری تعامل بهتر و موثرتر کاربران با یک وب سایت خواهند شد.
تایپوگرافی نیز یکی از عناصر مهم در طراحی رابط کاربری سایت است که به ظاهر بصری و نحوه قرارگیری کلمات و جملات سایت مربوط میشود. کاربران از طریق متن و تصاویر با وب سایت شما ارتباط برقرار کرده و پیام اصلی برندتان را درک خواهند کرد؛ بنابراین تایپوگرافی یکی از مهمترین روشهای برقراری تعامل با کاربران و ترغیب آنان نسبت به بازدید از وب سایت است. در ادامه این مطلب مفهوم دقیق و عناصر تایپوگرافی را مورد بررسی قرار میدهیم و شما را با نقش مهم تایپوگرافی در رابط کاربری نیز آشنا خواهیم کرد. با وبکده همراه باشید.
تایپوگرافی چیست؟
پیش از پرداختن به موضوع تایپوگرافی در رابط کاربری ابتدا بهتر است بدانیم مفهوم تایپوگرافی چیست و چه نقشی در طراحی رابط کاربری وب سایت دارد. تایپوگرافی هنر چینش حروف و کلمات به گونهای است که متن را خوانا، واضح و از نظر بصری برای خواننده جذاب سازد. تایپوگرافی مناسب به راحتی میتواند توجه کاربران را جلب کرده و آنها را نسبت به مطالعه مطالب و محتواهای یک وب سایت ترغیب نماید. تایپوگرافی شامل سبک، ظاهر و ساختار فونت است که هدف اصلی آن برانگیختن احساسات خاص در مخاطبان و انتقال پیامهای خاص به آنان است. به طور خلاصه، تایپوگرافی عنصری است که به یک متن روح میبخشد و آن را زنده میکند.
استفاده از حروف مناسب و نحوه قرار گرفتن آنها در متن به حفظ تعادل و جذابیت بصری وب سایت کمک بسیاری میکند؛ از این رو طراح رابط کاربری باید با خوانا نگه داشتن تایپوگرافی سایت، دسترسی کاربران به آن را بهینه سازد. تایپوگرافی در رابط کاربری یک سایت نقش حائز اهمیتی را ایفا میکند و یکی از عناصر بصری مهم آن محسوب میشود؛ زیرا محتواها بخش عمدهای از شکل ظاهری یک سایت را تشکیل میدهند و باید به گونهای در دسترس کاربران قرار گیرند که علاوه بر خوانایی دارای جلوه بصری نیز باشند.

عناصر اصلی در تایپوگرافی
برای استفاده و اجرای بهینه و استاندارد تایپوگرافی در رابط کاربری ابتدا باید با عناصر اصلی آن آشنا شوید تا بتوانید رابط کاربری سایت خود را به طور حرفهای طراحی کنید. عناصر اصلی در تایپوگرافی شامل:
Font
Font به عنوان مهمترین عنصر در تایپوگرافی و زیبایی شناختی یک سایت شناخته میشود که مجموعهای از حروف و کلمات با وزن، عرض و سبک یکسان مانند Times New Roman، Helvetica و Garamond است. فونت در واقع نوعی نمایش گرافیکی از کاراکترهای یک متن است که بسیار سریعتر از سایر عناصر تایپوگرافی توسط مخاطبان درک و مشاهده میشود؛ از این رو باید در انتخاب آن دقت و حساسیت زیادی داشته باشید.
Typeface
Typeface نیز یکی دیگر از عناصر اصلی در تایپوگرافی است که خانوادهای از فونتهای مرتبط مانند Serif ، Sans Serif و Decorative بوه و اغلب از چند نوع فونت تشکیل میشود. به عبارت دیگر تایپ فیس یک سبک طراحی است که شامل تعداد بی شماری از کاراکترها در اندازهها و وزنهای مختلف میباشد. بسیاری از افراد تایپ فیس و فونت را به جای یکدیگر بکار میبرند در حالی که تایپ فیس مجموعهای از فونتهای مرتبط است و فونت نیز به وزنها، عرضها و سبکهایی اشاره دارد که یک تایپ فیس را تشکیل میدهند.

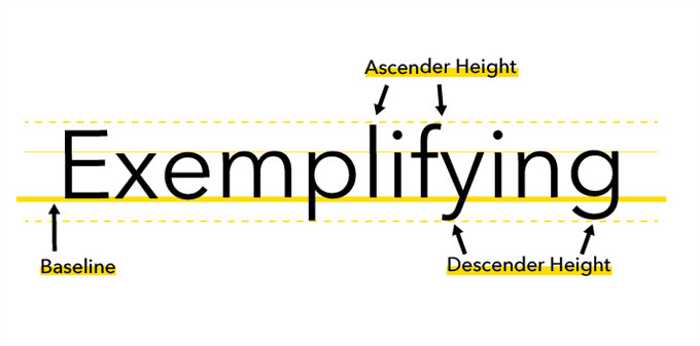
Baseline
Baselineیا خط مبنا نوعی خط نامرئی است که خط متن بر روی آن قرار دارد و محل قرارگیری کاراکترهای یک متن را مشخص میکند. خط مبنا یک معیار ضروری جهت تعیین میزان فاصله میان محتوای نوشته شده و سایر عناصر در سراسر رابط کاربری است.

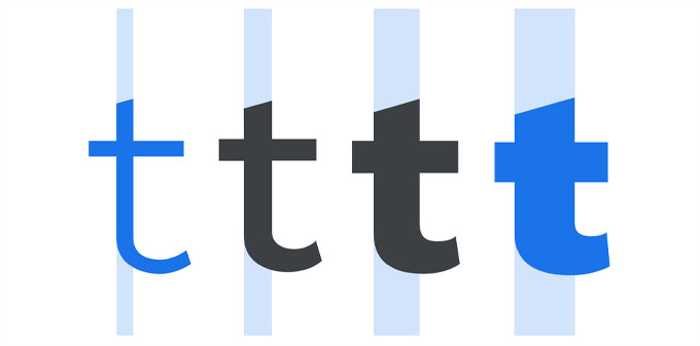
Weight
Weight یا وزن از دیگر عناصر مهم تایپوگرافی در رابط کاربری است که به میزان ضخامت فونت اشاره دارد. رایجترین وزنها در تایپوگرافی شامل:
- Light
- Regular
- Medium
- Bold

Tracking
Tracking یا ردیابی بر فاصله میان تمامی کاراکترهای یک فونت تمرکز دارد که در صورت اجرای صحیح و اصولی میتواند میزان جذابیت بصری متن را افزایش دهد. فاصله حروف (Letter-spacing) در واقع به تنظیم یکنواخت فاصله میان حروف در یک متن اشاره دارد.
Kerning
Kerning به فاصله میان دو حرف خاص در یک کلمه اشاره دارد و با Tracking متفاوت است؛ زیرا دارای قابلیت اجرا بر روی تمامی حروف را ندارد. اگر تصمیم دارید میان دو حرف خاص فضای بیشتری اضافه کنید تا طبیعیتر به نظر برسند، در حال استفاده از تکنکیک Kerning هستید.

Leading
Leading نیز به معنای فاصله میان دو خط در یک متن است که موجب خوانایی بیشتر محتوا و تفکیک خطوط آن از یکدیگر میشود. اگر فاصله خطوط یک متن با یکدیگر خیلی زیاد و یا خیلی کم باشد؛ خواننده نه تنها قادر به برقراری ارتباط با متن نخواهد شد بلکه ممکن است معنا و مفهوم آن را نیز به درستی درک نکند.
White Space
White Space یا فضای سفید که تحت عنوان «فضای منفی» نیز شناخته میشود به فضای سفید و استفاده نشده در اطراف یک متن یا یک عنصر گرافیکی اشاره دارد که اغلب مورد توجه کاربران قرار نمیگیرد. استفاده صحیح و مناسب از فضای سفید سبب سازمان دهی و منظم شدن رابط کاربری شده و به طور نامحسوس، جلوه بصری متنها را افزایش میدهد.

Alignment
Alignment یا ترازبندی نیز عنصر دیگری در تایپوگرافی است که به فرآیند یکسان سازی و ترکیب متن، گرافیک و تصاویر برای حصول اطمینان از وجود فضا، اندازه و فواصل برابر میان هر عنصر میپردازد.
Colour
Colourیا رنگ به عنوان یکی از مهمترین و چالش برانگیزترین عناصر تایپوگرافی در رابط کاربری شناخته میشود که تاثیر بسزایی بر جذابیت و تاثیرگذاری حروف و کلمات بر مخاطبان دارد. رنگ از سه مولفه کلیدی و مهم همچون «ارزش»، «فام» و «اشباع» تشکیل میشود. یک طراح حرفهای به خوبی میداند که چگونه این سه مولفه را با یکدیگر ترکیب کند تا متن موردنظر را حتی برای افرادی که دارای اختلالات بینایی هستند نیز چشم نواز و خوانا سازد.
Hierarchy
Hierarchy یا سلسله مراتب نیز یکی دیگر از عناصر اصلی در تایپوگرافی است که موجب برجسته ساختن تیترها و مطالب مهم یک متن شده و در واقع عناوین مطلب را بر اساس اولویت (از طریق بولد کردن و یا تغییر سایز) و یا مطالبی که در ابتدا باید مطالعه شوند در معرض دید کاربران قرار میدهد.

Contrast
Contrast یا تضاد نیز مانند عنصر سلسله مراتب به انتقال ایدهها و یا پیامهای مهمی که میخواهید در متن بر آنها تاکید کنید به شما کمک خواهد کرد. صرف زمان برای ایجاد کنتراست، متن شما را جالب، معنادار و جذاب خواهد کرد. اکثر طراحان از طریق ایجاد کنتراست در رنگها (استفاده از رنگهای متضاد) و یا حروف (استفاده از حروف کوچک، بزرگ و یا بولد) جذابیت متن خود را برای خوانندگان افزایش داده و آنها را نسبت به مطالعه ترغیب میکنند.
این موارد به عنوان اصلیترین عناصر تایپوگرافی در رابط کاربری شناخته میشوند که آشنایی دقیق با آنها در طراحی یک رابط کاربری جذاب و منحصر به فرد کمک بسیاری به شما خواهد کرد.
تایپوگرافی در رابط کاربری چه نقشی دارد؟
سوال مهمی که اکنون ممکن است برایتان پیش آمده باشد این است که تایپوگرافی در رابط کاربری چه نقشی دارد؟ تایپوگرافی در رابط کاربری دقیقا مانند یک ابزار ارتباط بصری قوی عمل میکند تا کاربران را با وب سایت درگیر کرده و آنها را نسبت به بازدید از سایر بخشها و یا خرید محصول ترغیب نماید. هنگامی که کاربران از یک وب سایت بازدید میکنند، به جای آنکه متنها را خط به خط و به صورت کامل بخوانند، در ابتدا معمولا کل صفحه را اسکن میکنند تا دریابند آیا دادههای مورد نیاز آنها در این محتوا وجود دارد یا خیر. در این لحظه، یک تایپوگرافی قابل اسکن و سازماندهی شده، به راحتی مشتریان یا کاربران بالقوه را تحت تاثیر قرار داده و آنها را با وب سایت شما درگیر خواهد کرد.
زمانی که توجه کاربران را به محتوای خود جلب کردید، چالش بعدی شما انتقال اطلاعات دقیق به آنها است. از آنجایی که کاربران به دریافت اطلاعات به صورت متنی عادت دارند، طراحان رابط کاربری وظیفه دارند تا از طریق تایپوگرافی مناسب، اطلاعات اصلی و موردنیاز را به مخاطبان انتقال دهند. بنابراین زمانی که کاربران در صفحهای از سایت میمانند، یک طراحی تایپوگرافی واضح یا آموزنده در UI نیز مورد نیاز است تا اطلاعات محصول یا خدمات را به طور دقیق به کاربران ارائه دهد و آنها را نسبت به خرید و ثبت سفارش ترغیب نماید.
البته تایپوگرافی در رابط کاربری تنها به انتخاب فونت مناسب و خوانا محدود نمیشود و برای آنکه بتوانید رابط کاربری وب سایت خود را به طور حرفهای طراحی کنید باید به سایر عناصر اصلی در تایپوگرافی نیز توجه داشته باشید. تایپوگرافی باید به طور یکپارچه با سایر عناصر موجود در رابط کاربری ترکیب شود و مانند یک چسب عمل کند و تمامی عناصر بصری را در کنار یکدیگر نگه دارد. بنابراین هرگز نقش حائز اهمیت و تاثیر قابل توجه تایپوگرافی در رابط کاربری را دست کم نگیرید.

نکات مهم استفاده از تایپوگرافی در طراحی رابط کاربری
اجرای صحیح تایپوگرافی در رابط کاربری مزایای بسیاری را برای وب سایت شما به همراه دارد که از مهمترین آنها میتوانیم به مواردی همچون افزایش خوانایی و دسترسی، تعیین لحن متن، سازماندهی محتواها، تمایز از رقبا، افزایش میزان بازدید و فروش محصولات اشاره کنیم. با این حال برای آنکه بتوانید تایپوگرافی جذاب و کاربری پسندی را برای وب سایت خود طراحی کنید باید به نکات مهم زیر توجه داشته باشید:
انتخاب فونت و تایپ فیس مناسب
انتخاب فونت و تایپ فیس مناسب یکی از نکات مهم استفاده از تایپوگرافی در طراحی رابط کاربری است که انتخاب صحیح آنها در اولین نگاه توجه کاربران را به وب سایت شما جلب خواهد کرد. تایپ فیسها و فونتهای مختلف دارای ویژگیهای خاصی هستند و احساسات و تجربیات بصری متفاوتی را به کاربران انتقال میدهند. بنابراین همیشه باید از تایپ فیس و فونتی استفاده کنید که به بهترین وجه با تم و سبک طراحی شما مطابقت داشته و محتوای صفحه را با حالت و لحن مناسب به کاربران ارائه دهد.
به عنوان مثال یک وب سایت مصور و کارتونی باید از فونت و تایپ فیس فانتزی و یک وب سایت تجاری، آموزشی و یا خبری نیز باید از فونت کلاسیک، رسمی و ساده استفاده کنند تا بتوانند توجه مخاطبان هدف خود را به محتواهای خود جلب نمایند. البته در این میان به این نکته نیز توجه داشته باشید که نباید در طراحی رابط کاربری از بیشتر از دو فونت یا تایپ فیس استفاده کنید؛ زیرا این کار موجب حواس پرتی مخاطب و کاهش جذابیت ظاهری متن شما خواهد شد.
رعایت فاصله مناسب
رعایت فاصله و فضای خالی مناسب میان عناصر مختلف یک متن نیز نکته مهم دیگری در استفاده از تایپوگرافی در رابط کاربری است که موجب ایجاد تعادل در آن خواهد شد. در اینجا دو نوع فضا وجود دارد: 1) فضای سفید 2) فضای متن.
فضای سفید همانطور که اشاره کردیم به فضای خالی و استفاده نشده میان عناصر و گرافیکهای یک صفحه اشاره دارد که موجب ایجاد طرح بندی منظم و خوانایی محتوا خواهد شد. برقراری تعادل در ایجاد فضای سفید در طراحی رابط کاربری از اهمیت بالایی برخوردار است؛ زیرا وجود فضای سفید بیش از حد در یک صفحه موجب از هم گسستگی عناصر و عدم وجود فضای سفید کافی نیز موجب شلوغی و درهم ریختگی صفحات وب سایت میشود. بنابراین رعایت تعدل در ایجاد فضای سفید از اهمیت بالایی برخوردار است.
فضای متن نیز همانطور که از نام آن پیداست به فضا و فاصله میان حروف، کلمات و خطوط یک متن اشاره دارد و نقش حائز اهمیتی را در خوانایی و میزان تاثیرگذاری محتوا بر مخاطب ایفا میکند. دو نکته مهم در رابطه با ایجاد فضای متن مناسب در تایپوگرافی وجود دارد که شامل:
- برای درج تیترها، گزینهها، عناوین و نمایش بنرها از فونتها و حروف بزرگتر و ضخیمتر استفاده کنید و فاصله میان حروف آنها را نیز افزایش دهید
- برای نوشتن متن محتواها، پیامهای خطا و یا اعلانها نیز بهتر است از فونتها و حروف کوچکتر و با فاصله کمتر استفاده کنید
انتخاب رنگ های مناسب
انتخاب رنگهای مناسب نیز اصل مهم دیگری در استفاده از تایپوگرافی در رابط کاربری است که ارتباط مستقیمی با جذابیت بصری سایت و قدرت تاثیرگذاری آن بر مخاطبان دارد. در حالت ایده آل بهتر است رنگ فونت متن اصلی محتواهای سایت را مشکی و رنگ پس زمینه آن را سفید انتخاب کنید. اما به منظور جان بخشیدن به سایت و جلب توجه کاربران به سایر عناصر از جمله منوی سایت، دکمه CTA و غیره از رنگهای متضاد همچون آبی، قرمز، سبز، زرد و غیره استفاده نمایید.

ایجاد سلسله مراتب بصری واضح و شفاف
یک وب سایت با سلسله مراتب بصری عالی به کاربران کمک میکند تا به سرعت اطلاعات موردنیاز خود را پیدا کنند. بنابراین برای طراحی بهتر تایپوگرافی در رابط کاربری باید سعی کنید یک سلسله مراتب بصری واضح در صفحات سایت ایجاد کنید. سلسله مراتب بصری به معنای چیدمان و سازماندهی عناصر وب سایت به ترتیب اولویت است تا توجه بازدیدکنندگان در ابتدا به عناصر اصلی و سپس به عناصر فرعی صفحه جلب شود. در حالت کلی، جدا از عناصر رایج موجود در یک صفحه همچون جداول، تصاویر و غیره میتوانید از عناصر زیر به منظور ایجاد سلسله مراتب بصری بهتر در وب سایت خود استفاده نمایید:
- عناوین اصلی و فرعی
- فاصله و اندازه (استفاده از اندازههای مختلف فونت به همراه ایجاد فاصله مناسب)
- رنگ (ایجاد کنتراست رنگی و استفاده از رنگهای متعدد)
استفاده خلاقانه از کنتراست بصری
استفاده هوشمندانه و خلاقانه از کنتراست بصری، رابط کاربری شما را برای کاربران خواناتر و دوستانهتر میسازد. هنگام طراحی تایپوگرافی برای وب سایت و یا اپلیکیشن میتوانید از موارد زیر به منظور ایجاد کنتراست بصری قوی استفاده نمایید:
- کنتراست رنگی
- استفاده همزمان از حروف بزرگ و کوچک (در صورت استفاده از حروف انگلیسی)
- درج عناوین و تیترهای مهم به صورت بولد یا ایتالیک
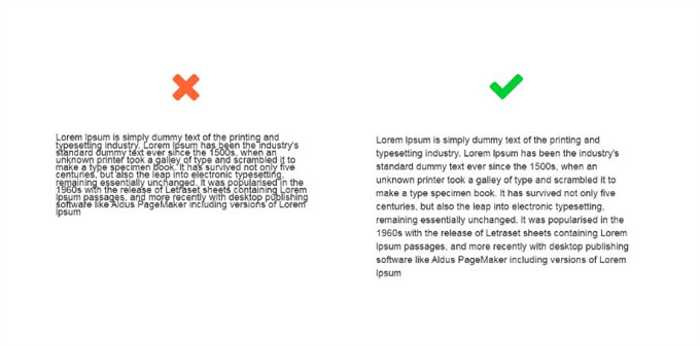
متن ها را کوتاه و ساده بنویسید
کوتاه نویسی و ساده نویسی نیز یکی دیگر از اصول تایپوگرافی در رابط کاربری است که تاثیر بسزایی بر میزان بازدید از سایت شما خواهد داشت. تفاوتی ندارد که یک وب سایتی مینیمالیستی طراحی میکنید یا خیر، آنچه که اهمیت دارد این است که سعی کنید متنهای موجود در رابط کاربری خود را تا حد امکان ساده و کوتاه اما مفید و آموزنده بنویسید تا کاربران در سریعترین زمان ممکن قادر به درک پیام اصلی شما باشند.

ثبات و انسجام را فراموش نکنید
انسجام و ثبات بصری نیز نکته بسیار مهمی در طراحی یک رابط کاربری جذاب است؛ یعنی وب سایت شما باید دارای رنگهای ثابت، فونتهای ثابت و یک اندازه باشد تا کاربران در هنگام بازدید به عناصر و محتوای اصلی توجه نمایند. استفاده از رنگها و فونتهای متعدد و بیش از حد سبب حواس پرتی کاربران شده و آنها را سردرگم میسازد.
استفاده از عناصر متحرک
از دیگر نکات مهم تایپوگرافی در رابط کاربری استفاده از عناصر متحرک همچون بنرها و گزینههای مختلف (ثبت نام در سایت، دریافت خبرنامه) است که بسیار سریع توجه کاربران را جلب کرده و آنها را با شما همراه خواهد کرد. بنابراین وجود متن تعاملی و طراحی متحرک برخی عناصر در سایت موجب افزایش جلوه بصری و توجه کاربر به عناصر موردنظر شما میشود.
با در نظر داشتن این نکات مهم و کاربردی میتوانید به طور هوشمندانه و حرفهای از تایپوگرافی در رابط کاربری وب سایت استفاده کرده و جلوه بصری خاصی را برای آن به ارمغان بیاورید.
